How to Decrease Your Website’s Load Time by 50%
Through Google’s constant improvement over the decades, they have placed more emphasis on speed load timing and it is not without reason. One of the biggest contribution to bounce rates are slow loading speed. Research has shown that people are only willing to wait for a maximum of 3 seconds before determining that the website is not working. This is all the more prominent for mobile users who will have slower access speed. From this article you will learn the 5 key ways on how to decrease your website’s load time.
Google’s guru, Matt Cutts also announced at SMX advanced that Google is also looking to roll out a version of site speed ranking factor for mobile sites. In other words, the faster your website, the chances of it appearing in page 1 serps is higher.
So with all these talk about site speed, how do you really test your site speed or improve the loading time?
Testing your sites.
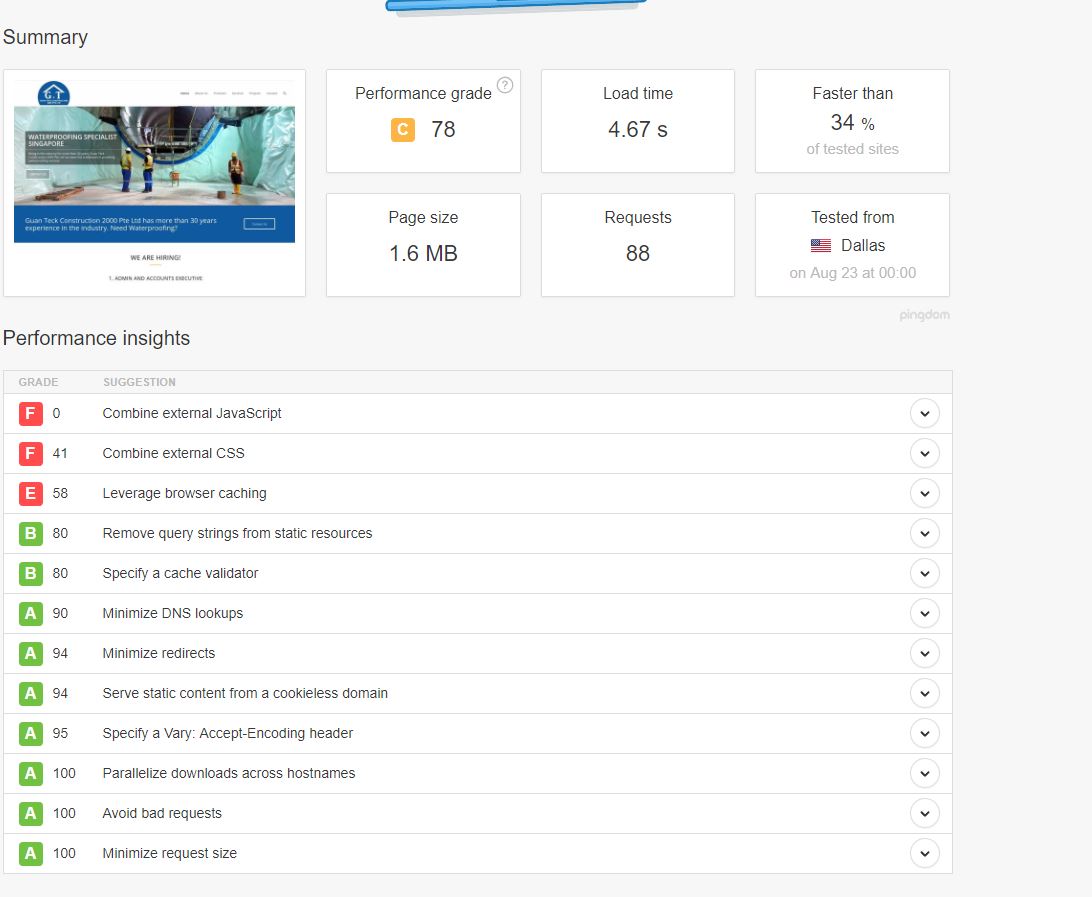
Testing with Pingdom Tool

change what is good and improve the bad
One of the easiest free tool available out there is Pingdom tool. by just inputting your website URL into the tool box, it’ll tell you what CSS code or image is taking up the most of the loading speed and also tell you a myriad of information. Follow those tips and you’ll definitely reduce the size and improve the loading speed significantly.
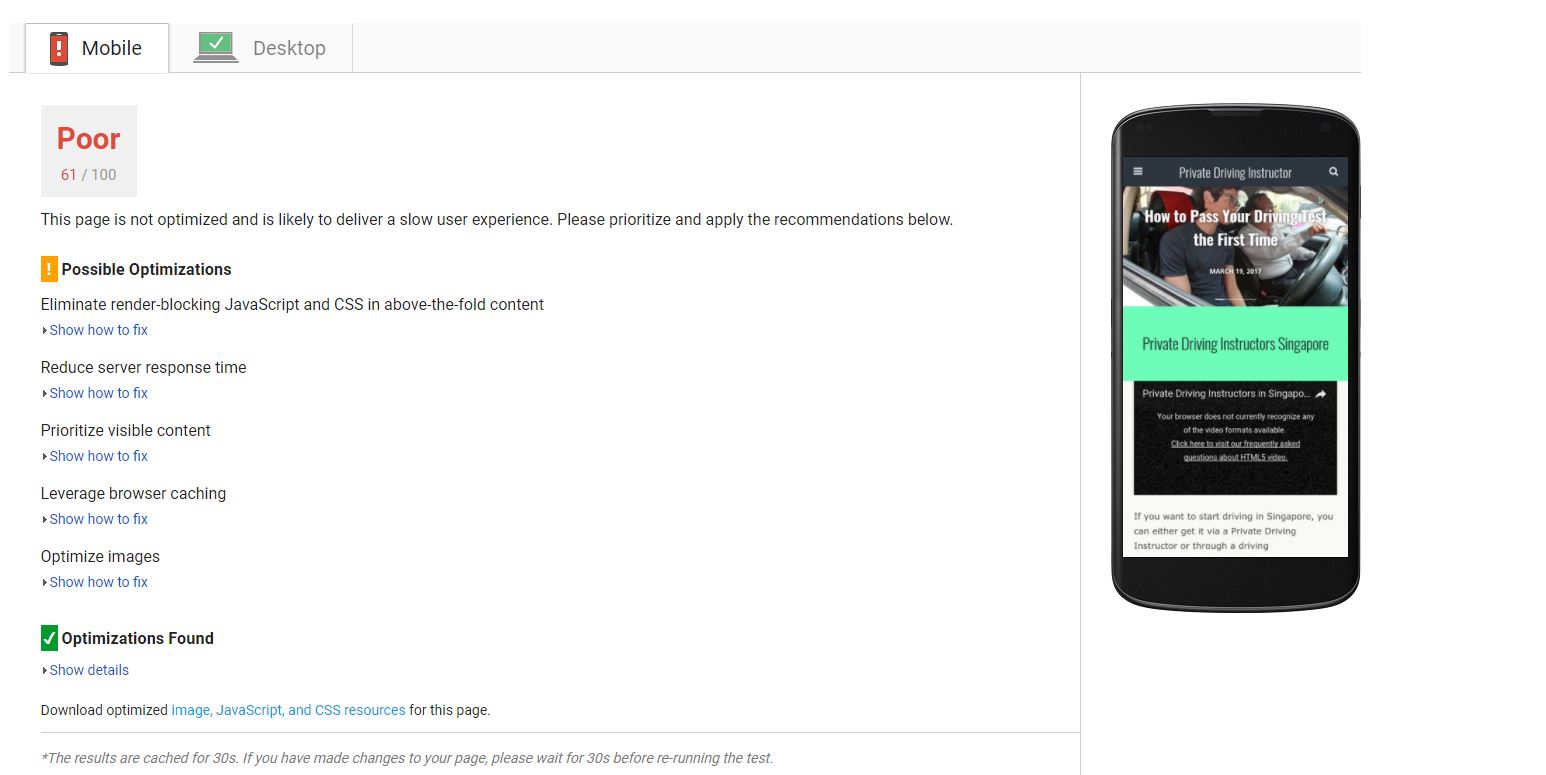
PageSpeed Tools

you can test both mobile and desktop versions
This particular tool is by google and is definitely one of the best if you are into deep analysis and know what you are doing.
It’ll rate your website and tell you the possible optimisations needed to improve your website. If you’re thinking of ranking on Google. Chances are you have to use this tool to great lengths in order to make the search engine gods happy.
Picture Size
Chances are if you have the latest phone or DSLR, you’ll be tempted to put the full size photos on your website to look its best. Refrain from doing this at all cost. These photographs usually are in excess of 4mb and if you have multiple pictures, chances are your website will take really long to load. Pictures on website can look as good as its 4mb pictures as long as you compress your photos correctly.a 300 x 300 for example should be less than 30kb in general and a slider picture in excess of 1000×1000 can be less than 200kb.
Total Page Size
Most people have the impression that having more information is better than minimal information. That is totally correct IF your content is not large in terms of file size. Many people make the wrong mistake of adding too many pictures and other content to make their website content rich without having a second thought for the page size. Your page size should be less than 1mb unless you are hosting a myriad of photos on a single page or post.
Caching
Caching is probably one of the missed things on most people’s website. Caching is basically storing data in a temporary area. This means the website stores frequently used data for easy and fast loading. If you are using wordpress, there are many caching plugins available or you can request this from your developer. However, remember that this should only be done with someone with experience as meddling with caching options can mess up your website.
Content Delivery Network

example of such a service: cloudflare
If all else fails, a content delivery network is probably the last solutions you should use. A content delivery network or also known as CDN uses servers to deliver the pages and content to a vistor. The key goal of a CDN is to deliver information to you the fastest manner possible. With all these benefits, of course CDN is not free. It can cost anywhere from 5 dollars to 50 dollars a month depending on the size of your website.
There are still many little ways you can tweak your website to bring the fastest speed possible but these are the 5 main ways you can DIY to bring about a faster website.

Leave a Reply
Want to join the discussion?Feel free to contribute!